2022. 7. 19. 03:12ㆍ유니티 unity
참고자료
https://medium.com/unity-nodejs/websocket-client-server-unity-nodejs-e33604c6a006
WebSocket이란 두 프로그램 간의 메시지를 교환하기 위한 통신 방법 중 하나이다
준비물
node.js
WebSocketSharp
WebSocketSharp는
https://github.com/GlitchEnzo/NuGetForUnity
에서 다운로드하고


websocketsharp-netstandard 검색해서 설치하시거나
제가 올린 파일 받아서 넣으시면 됩니다. 편하신 대로
node.js 는
에서 LTS 설치하시고
저는 비주얼 스튜디오 코드를 사용했습니다.

폴더 하나 만들어서 통합 터미널 열고

npm i ws 치시고

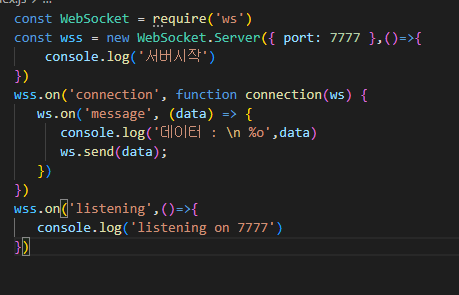
index.js를 만들어줍니다.

const WebSocket = require('ws')
const wss = new WebSocket.Server({ port: 7777 },()=>{
console.log('서버시작')
})
wss.on('connection', function connection(ws) {
ws.on('message', (data) => {
console.log('데이터 : \n %o',data)
ws.send(data);
})
})
wss.on('listening',()=>{
console.log('listening on 7777')
})
ws 관련 함수들은
https://github.com/websockets/ws/blob/HEAD/doc/ws.md
GitHub - websockets/ws: Simple to use, blazing fast and thoroughly tested WebSocket client and server for Node.js
Simple to use, blazing fast and thoroughly tested WebSocket client and server for Node.js - GitHub - websockets/ws: Simple to use, blazing fast and thoroughly tested WebSocket client and server for...
github.com
Event: 'connection' 연결될 때 발생합니다.
Event: 'message' 메시지가 수신될 때 발생합니다.
다시 코드로 돌아가서
node index.js를 쳐서 서버를 열어봅시다


이제 유니티를 열어서 스크립트 하나를 만들어봅시다
using UnityEngine;
using WebSocketSharp;
public class WsClient : MonoBehaviour
{
WebSocket ws;
private void Start()
{
ws = new WebSocket("ws://localhost:7777");
//서버에서 설정한 포트를 넣어줍니다.
ws.Connect();
//연결합니다.
ws.OnMessage += Call;
//이벤트 추가
/*
위랑 같은 것
ws.OnMessage += (sender, e) =>
{
Debug.Log("주소 : "+((WebSocket)sender).Url+", 데이터 : "+e.Data);
};
*/
}
void Call(object sender, MessageEventArgs e)
{
Debug.Log("주소 : "+((WebSocket)sender).Url+", 데이터 : "+e.Data);
}
private void Update()
{
if(ws == null)
{
return;
}
if (Input.GetKeyDown(KeyCode.Space))
{
ws.Send("abcd");
//데이터를 보냅니다 예제이기 때문에 "abcd" 를 보냅니다
}
}
}
send로 서버에게 메시지를 보낸다고 생각하시면 됩니다.
이벤트 함수는
OnMessage 말고도 OnOpen 등등 있습니다.
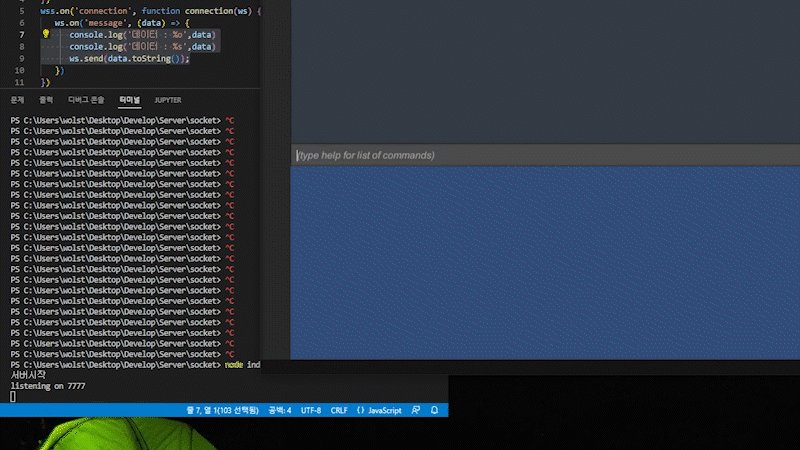
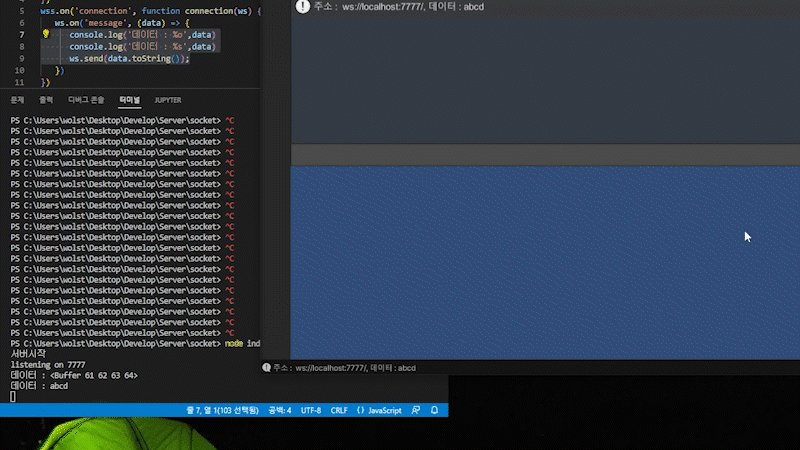
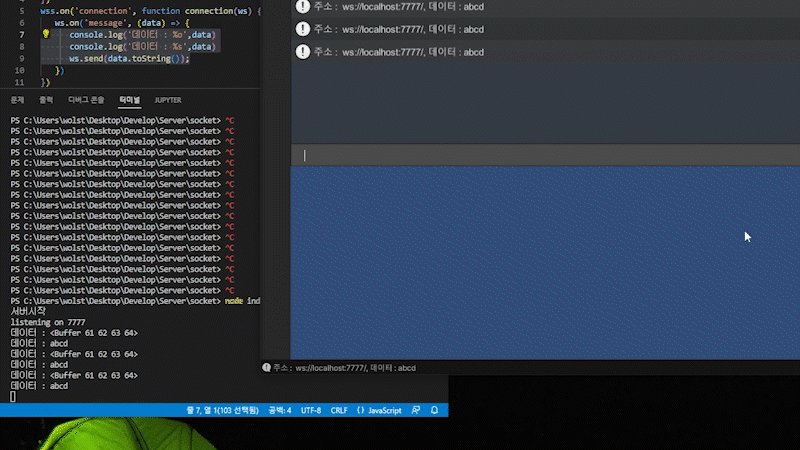
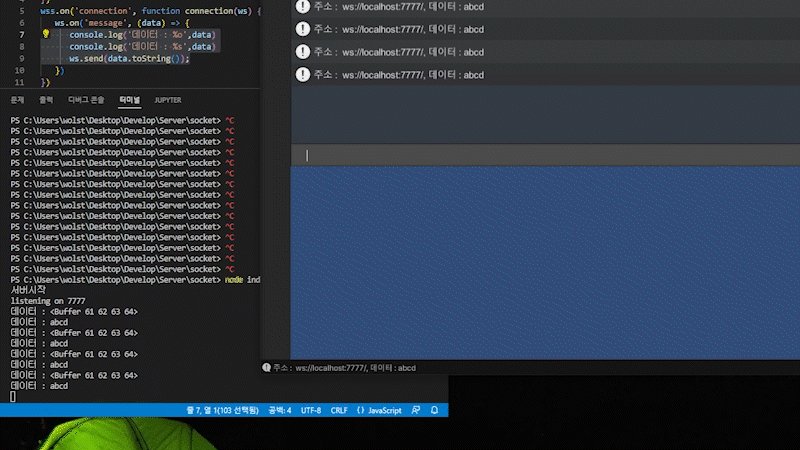
console.log('데이터 : %o',data)
console.log('데이터 : %s',data)
ws.send(data.toString());저는 서버에 이 부분 따로 넣어서 테스트해봤습니다.

통신이 잘됩니다.
여기서 모든 클라이언트에게 메시지를 보내거나 본인을 제외한 클라이언트에게 메시지를 보내는 방법이 있습니다.
클라이언트
private void Update()
{
if(ws == null)
{
return;
}
if (Input.GetKeyDown(KeyCode.Q))
{
ws.Send("혼자만");
}
if (Input.GetKeyDown(KeyCode.W))
{
ws.Send("모두에게");
}
if (Input.GetKeyDown(KeyCode.E))
{
ws.Send("나를제외한 모두");
}
}
서버
wss.on('connection', function connection(ws) {
ws.on('message', (data) => {
if(data=="혼자만")
{
console.log('혼자')
ws.send("혼자");
}
if(data=="모두에게")
{
console.log('모두')
wss.clients.forEach(function each(client){
if(client.readyState===WebSocket.OPEN){
client.send("모두");
}
});
}
if(data=="나를제외한 모두")
{
console.log('나를제외한 모두')
wss.clients.forEach(function each(client){
if(client!=ws&&client.readyState===WebSocket.OPEN){
client.send("나를제외한 모두에게");
}
});
}
})
})
바로바로 갱신이 안 되는 것처럼 보이는데 창이 비활성화된 상태이기 때문
이것을 이용해서 서버와 통신을 하고 다른 클라이언트에게 메시지를 보낼 수 있습니다.
메시지를 보낼 때는 데이터들을 json으로 변환시켜서 보내면 많은 데이터들을 보낼 수 있습니다.
게임에서 보면 로비와 방이 존재하는데 이것을 구현하려면
따로 구현을 해줘야 합니다.
아니면
socket.io이라는 웹소켓을 쉽게 사용할 수 있게 해주는 모듈을 사용해주면 좀 더 쉽게 사용이 가능합니다.
웹소켓으로 룸 구현하는 방법 링크
https://www.programonaut.com/how-to-create-websocket-rooms-without-socket-io/
How to create WebSocket Rooms (without Socket.io)
Creating rooms with socket.io is simple, but how do you do it with a basic WebSocket implementation? This question will be answered here!
www.programonaut.com
'유니티 unity' 카테고리의 다른 글
| unity ToolKit 와 UI Builder 이용해서 커스텀에디터만들기(응용편 소코반 맵 에디터만들기)-2 (0) | 2022.07.21 |
|---|---|
| unity ToolKit 와 UI Builder 이용해서 커스텀에디터만들기-1 (0) | 2022.07.20 |
| Mathf 함수 전부 알기 (0) | 2022.07.17 |
| 랜덤 원형안에 오브젝트 생성시키기 (0) | 2022.07.17 |
| 3d 오브젝트 드래그로 이동시키기 (0) | 2022.07.15 |